-
발더스 게이트3 모드 제작 첫걸음 - 3. 툴킷 둘러보기발더스 게이트3/모드 제작 가이드 2024. 11. 26. 18:21728x90

아직 발더스 게이트 3 툴킷을 설치하지 않으셨다면 모드 제작 첫걸음 - 2. 새로운 모드 만들기 가이드를 참고해주시기 바랍니다.
프로젝트 열기 및 생성하기

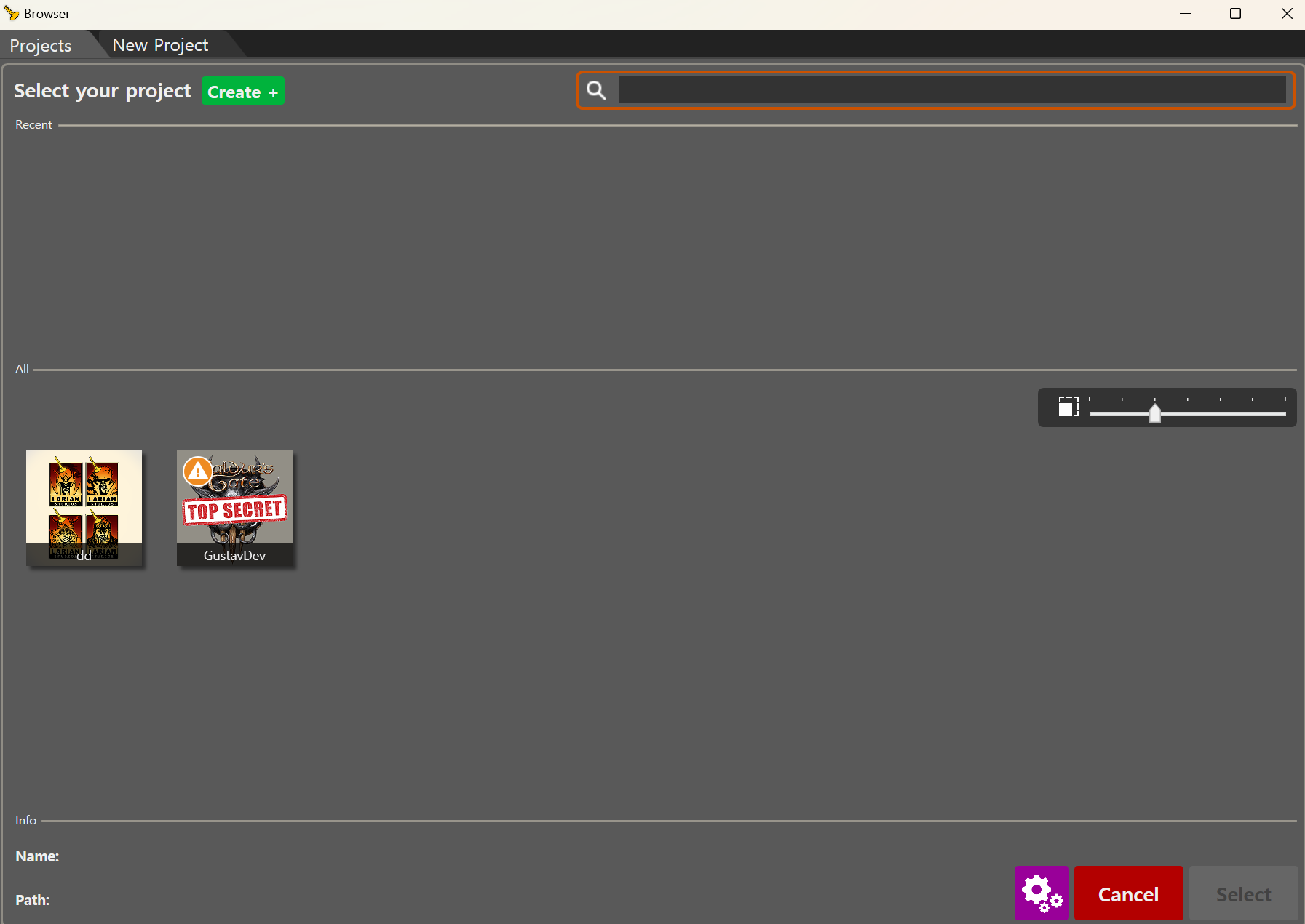
에디터를 실행하면 프로젝트 브라우저 창이 표시됩니다. 이 창에서는 기존 프로젝트(모드)를 열거나 새 프로젝트를 생성하실 수 있습니다. 이미 생성된 프로젝트가 있다면 이 창에서 확인하실 수 있으며, 원하는 프로젝트를 선택해 여실 수 있습니다.

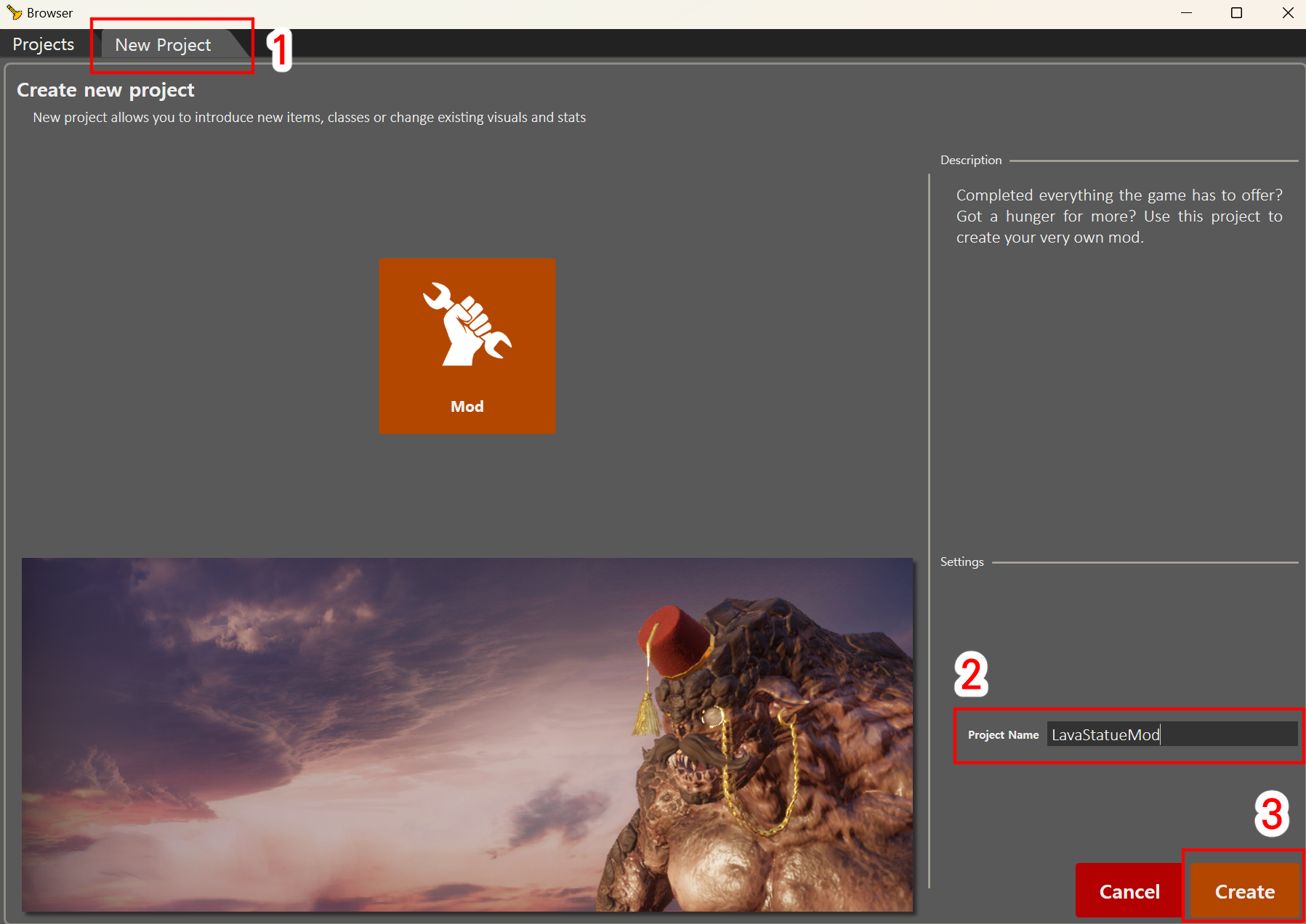
새로운 모드를 만들고 싶으시다면 New Project 탭[1]을 선택한 다음, 프로젝트(모드) 이름을 입력하시고[2] Create 버튼[3]을 클릭하시면 됩니다. 위 예시에서는 ‘LavaStatueMod’라는 이름을 사용했습니다.
레벨 불러오기
선택한 프로젝트의 로딩이 완료되면 레벨을 선택하는 창이 표시됩니다.
대부분의 작업은 레벨을 열지 않아도 진행할 수 있으므로 필요하지 않다면 Cancel을 눌러 취소해 주시고,
작업물을 테스트하고 싶으시다면 레벨을 불러와주세요.

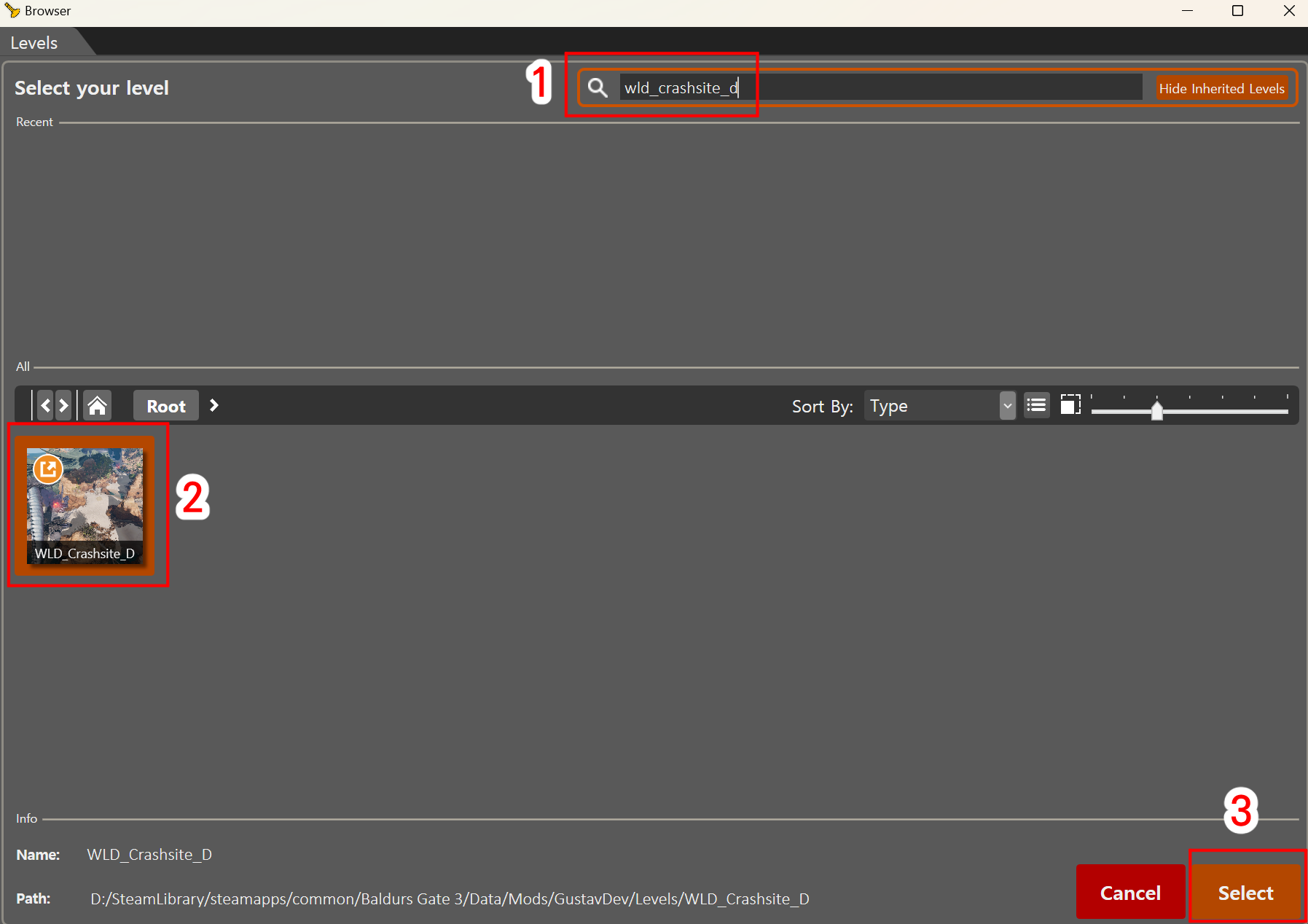
검색창[1]에 WLD_Crashsite_D를 입력해 보겠습니다. 이 레벨은 1막 도입부에서 노틸로이드 호가 해변에 추락한 지점에 해당합니다. 썸네일[2]을 클릭한 다음 Select[3] 버튼을 눌러 레벨을 불러와 주세요.
팁: 일부 레벨에는 다른 하위 레벨을 포함되어 있습니다. WLD_Main_A라는 이름의 레벨을 예로 들자면, 이 레벨에는 노틸로이드호 추락 지점, 에메랄드 숲, 고블린 부락, 언더다크 등 상당히 많은 내용이 포함되어 있습니다. 이처럼 용량이 큰 레벨은 불러오는 데 시간이 오래 걸리기 때문에, WLD_Crashsite_D처럼 원하는 내용만 포함된 작은 레벨을 불러오시는 것을 권장드립니다.
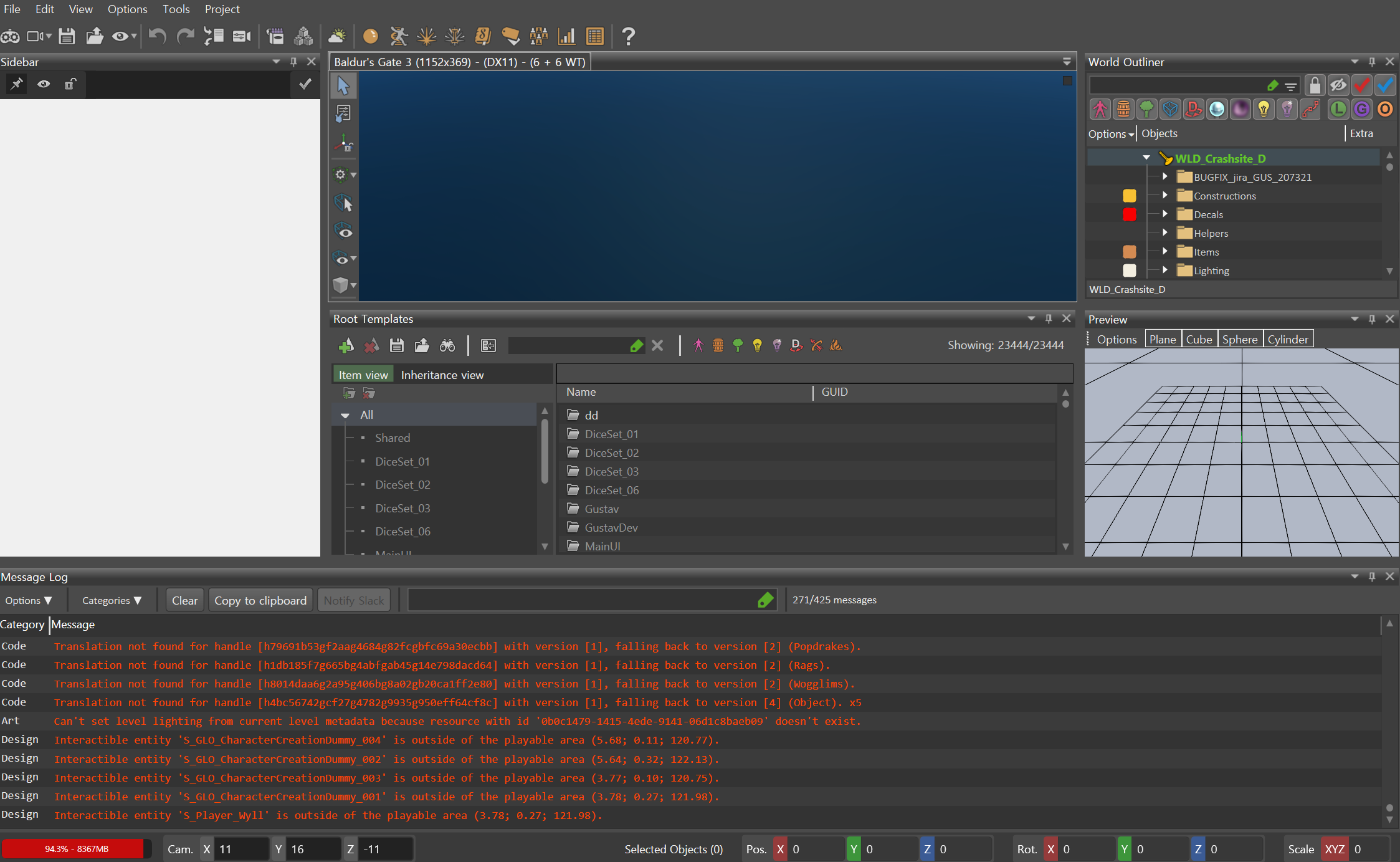
레벨을 불러왔을 때의 에디터 화면은 다음과 같습니다.

레벨 둘러보기
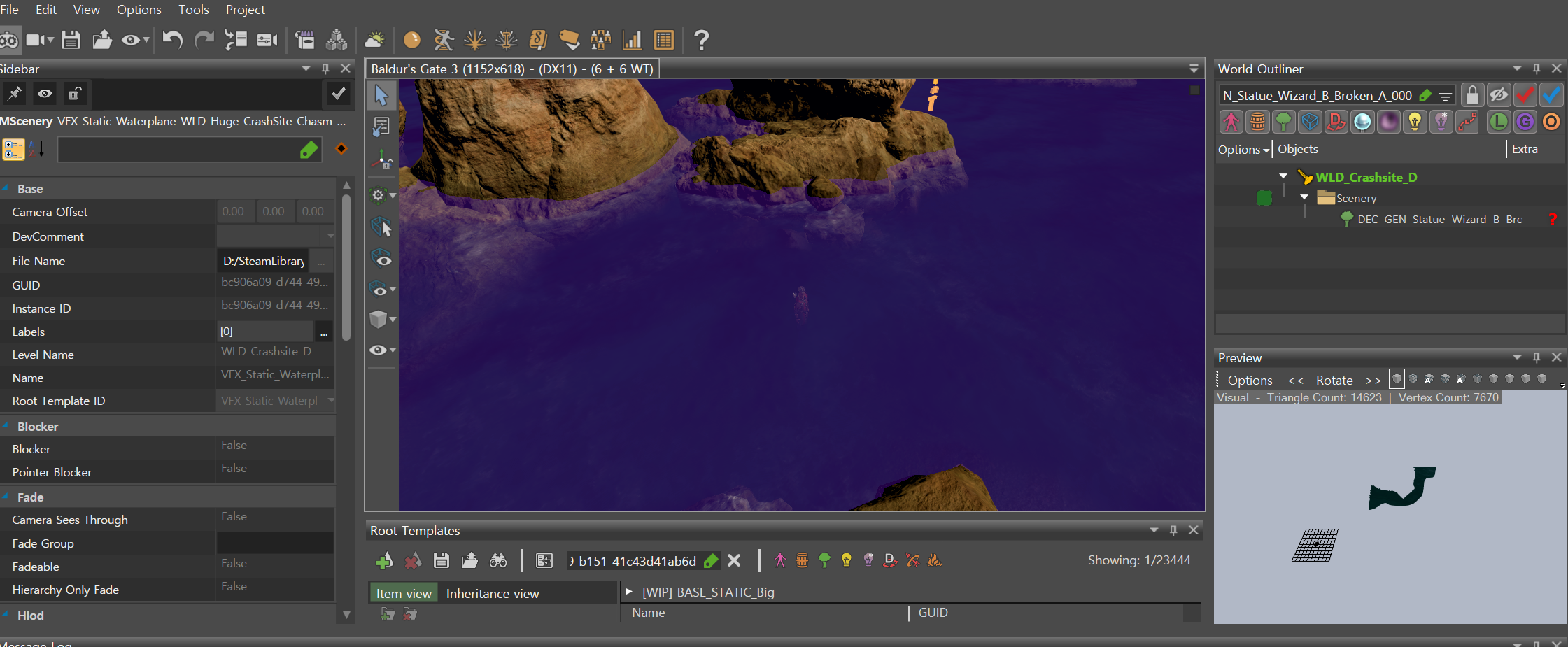
예시로 사용된 레벨에서는 드넓은 파란 하늘만 보일 뿐 레벨은 보이지 않습니다.
이는 레벨이 월드 원점에서 약간 벗어나 있기 때문인데요, 먼저 이 레벨을 찾아봅시다.
메인 뷰포트에서 마우스 휠 버튼을 누른 채로 마우스를 움직이면 레벨을 둘러보실 수 있습니다.에디터 카메라를 사용 중 뷰포트 내에서 이동할 때의 조작법은 다음과 같습니다.
동작 입력 키 앞으로 이동 W / 위로 스크롤 왼쪽으로 이동 A 뒤로 이동 S / 아래로 스크롤 오른쪽으로 이동 D 위로 이동 E 아래로 이동 Q 오브젝트 선택 오브젝트를 마우스 좌클릭 다중 선택 마우스 좌클릭 후 드래그 
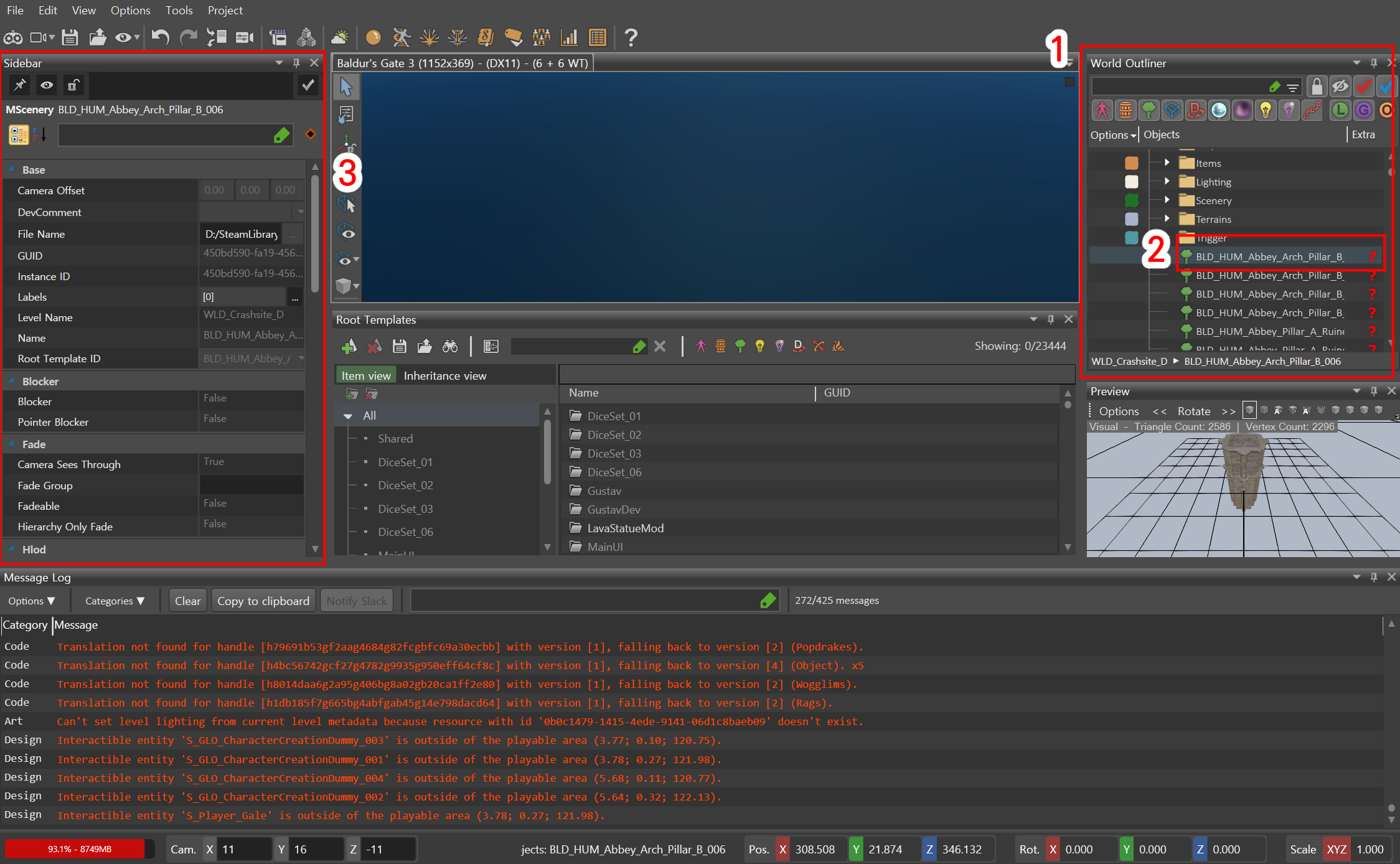
World Outliner[1]에서 BLD_HUM_Abbey_Arch_Pillar_B_006[2](목록의 첫 번째 항목)같은 오브젝트를 더블클릭하면 뷰포트 내에서 해당 오브젝트의 위치로 이동합니다.
오브젝트를 선택하시면 사이드바[3]에서 해당 오브젝트의 속성을 확인할 수 있습니다. 개별 속성을 직접 수정할 수는 없지만, 오브젝트의 기본 구성 요소나 상위 템플릿의 속성은 수정할 수 있습니다.
템플릿 편집하기
이제 화면 중앙에 있는 석상의 외형을 수정해 보겠습니다.

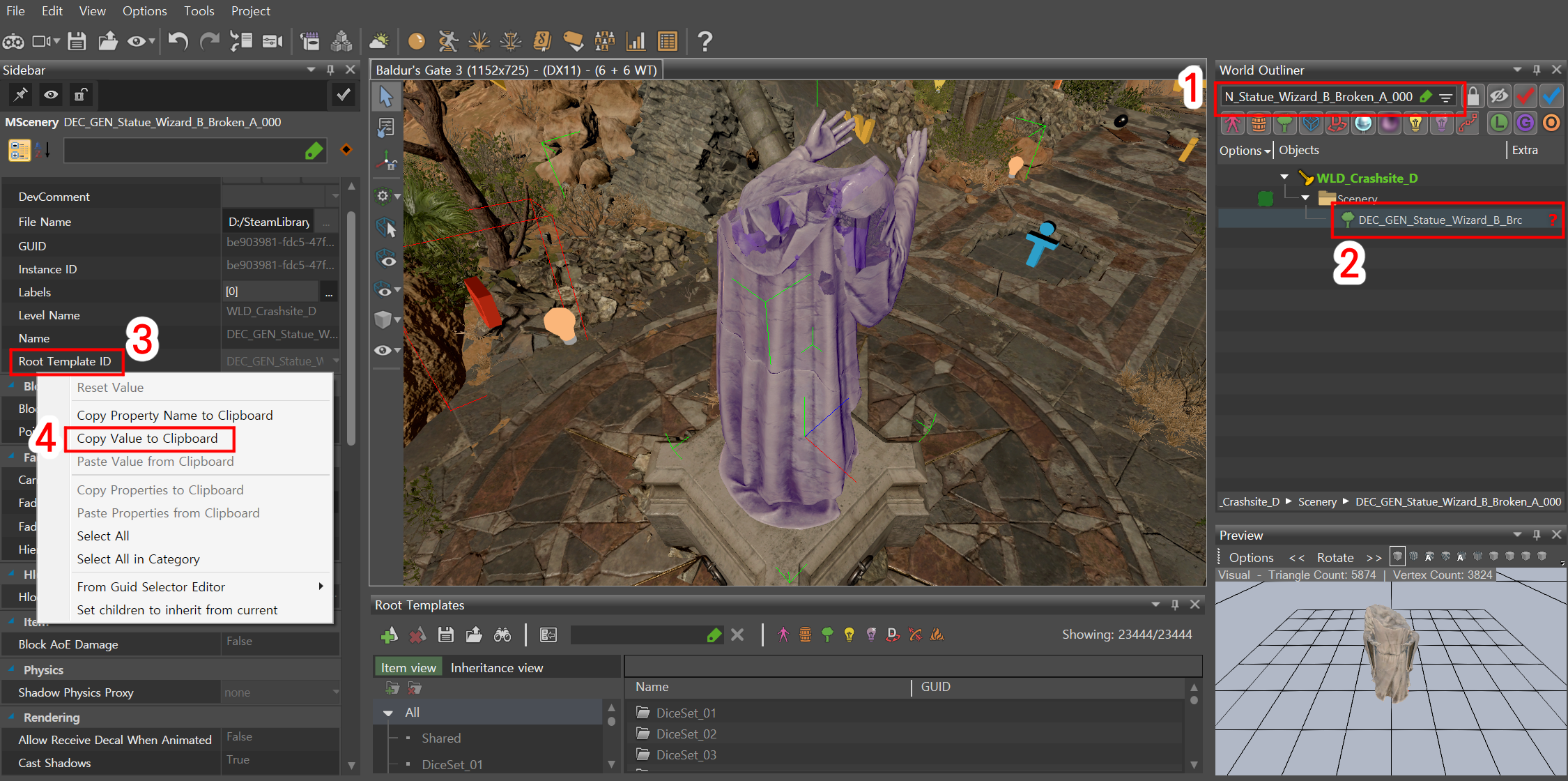
메인 뷰포트나 World Outliner에서 DEC_GEN_Statue_Wizard_B_Broken_A_000를 검색[1]하여 석상을 선택[2]해 주세요.
왼쪽 사이드바에서 Root Template ID 속성[3]을 마우스 오른쪽 버튼으로 클릭한 다음 Copy Value to Clipboard[4]를 선택하여 복사해 주세요. 이 경우 UUID는 6086ae20-f69b-4c39-b151-41c43d41ab6d가 됩니다.
같은 이름을 가진 오브젝트는 여러 개 있을 수 있지만 UUID는 각 오브젝트마다 다르기 때문에, UUID를 사용하면 오브젝트를 더 정확히 찾을 수 있습니다.
루트 템플릿(Root template)은 레벨을 구성하는 기본 요소입니다. 레벨을 만들 때에는 나무, 바위, 아이템, 상자, 캐릭터 등을 배치하게 되는데요. 이렇게 배치된 각각의 오브젝트는 로컬 템플릿(Local template)이 되어 개별적으로 수정할 수 있게 됩니다.
예를 들면, ‘남성 엘프 경비병’이라는 루트 템플릿을 레벨에 배치하면 각각 다른 얼굴, 갑옷, 무기, 능력치를 가진 여러 버전의 엘프 경비병을 만들 수 있습니다.
루트 템플릿을 수정하면 이를 바탕으로 만든 모든 로컬 템플릿에 변경 사항이 적용되는데요, 이제 바로 이 작업을 해보겠습니다. 먼저 템플릿을 찾아볼까요?

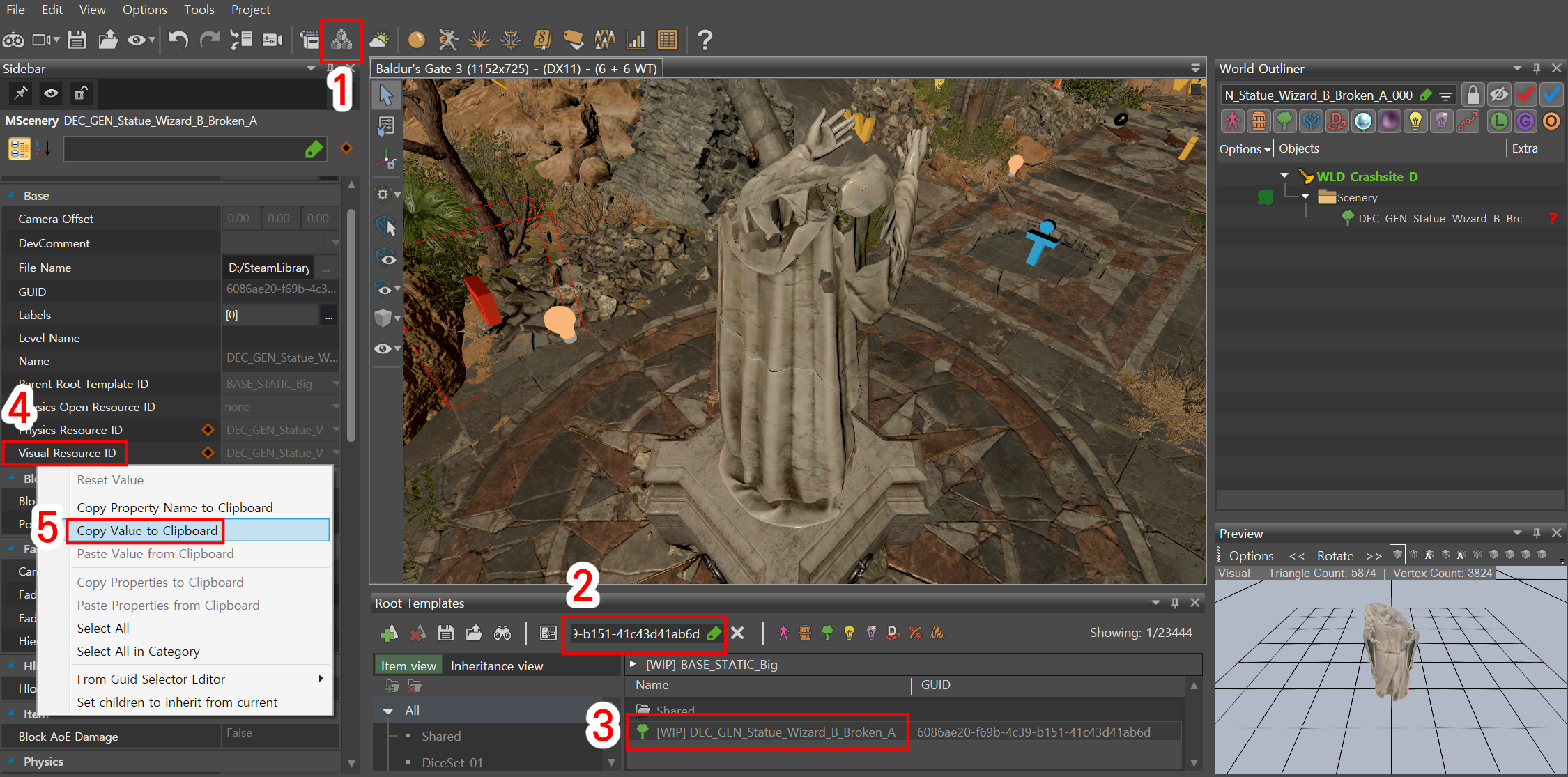
툴바에 있는 버튼[1]을 클릭하여 Root Template 탭을 열고, 방금 복사한 UUID를 붙여넣어 주세요[2].
(*역주 : 이미 Root Template 탭이 열려 있다면 버튼을 눌러도 변화는 없습니다. 툴킷을 실행하고 창 설정을 따로 건드리지 않았다면 Root Template 탭은 한가운데에 있는 메인 뷰포트 아래에 있습니다.)
Root Template 탭에서 검색된 루트 템플릿을 선택한 다음[3], Visual Resource ID[4] 속성을 우클릭하여 Copy Value to Clipboard[5]를 선택하여 복사해 주세요.
이제 오브젝트 외형을 수정할 준비가 끝났습니다.
리소스

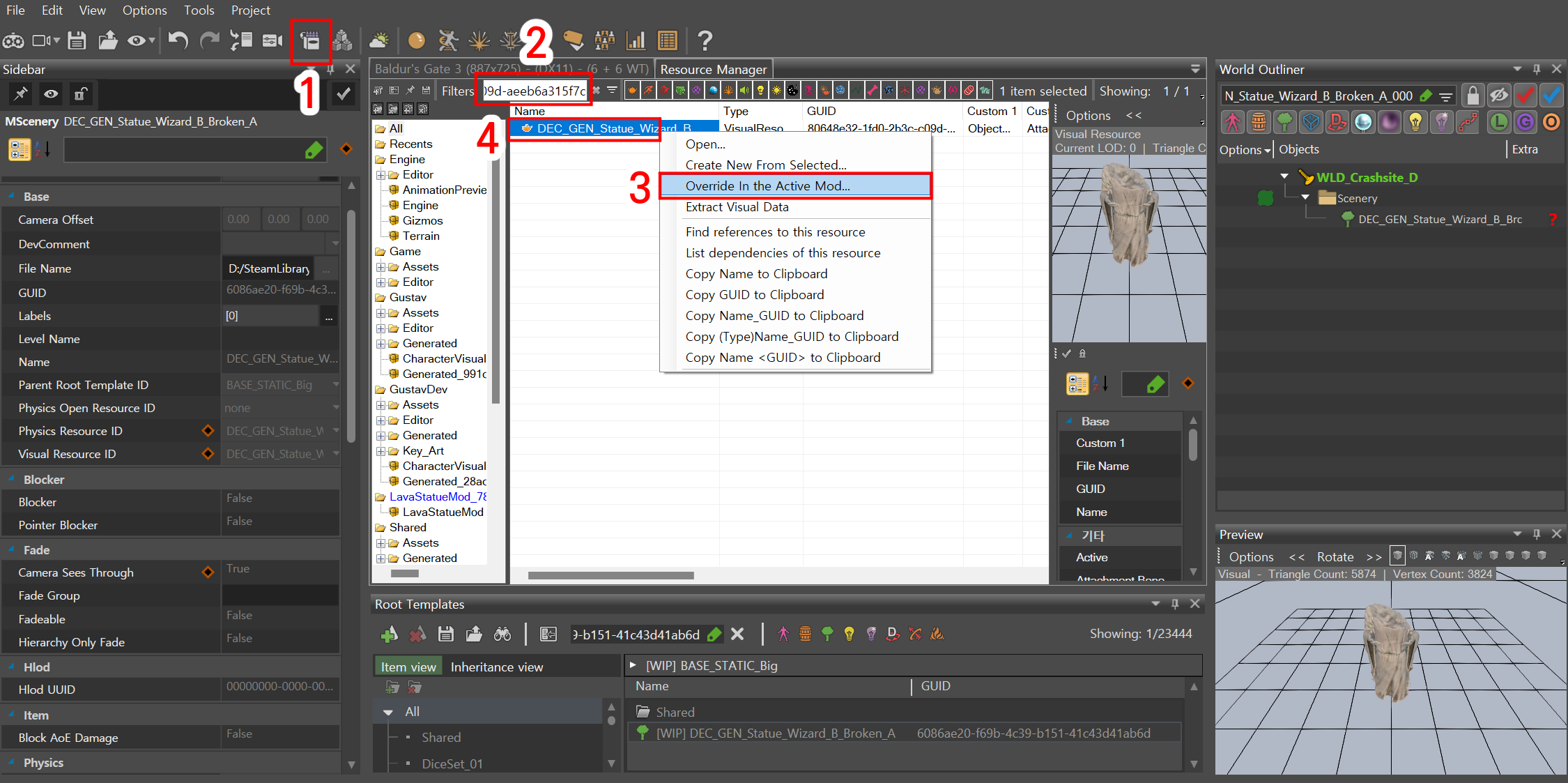
비주얼 리소스를 찾으려면 버튼[1]을 클릭하여 Resource Manager를 열어주세요.
Resource Manager의 Filter 란[2]에 복사해 둔 UUID를 붙여넣어 비주얼 리소스를 검색해 주세요.리소스가 표시되면 마우스 오른쪽 버튼을 클릭해서 Override in the Active Mod…[3]을 선택해 주세요.
이렇게 하면 현재 작업 중인 모드에서 리소스를 수정할 수 있게 됩니다.“Do you want to keep the same package structure?”라는 메시지가 표시되면 “예”를 선택해 주세요.
이제 리소스를 수정해 봅시다!
(*역주: "Are you sure you want to override 1 resources?"
"Do you want to use:DEC_GEN_Statue_Wizard_B_Broken_A.GR2 as the source file?"
등의 메시지의 경우, 이번 예시에서는 "예"를 선택하였습니다. 혹 문제가 있다면 제보 부탁드립니다.)
리소스는 더블클릭[4]하거나, 마우스 우클릭 메뉴에서 Open을 선택하여 수정하실 수 있습니다.
리소스의 속성은 사이드바가 아닌 전용 리소스 에디터에서 변경할 수 있습니다.

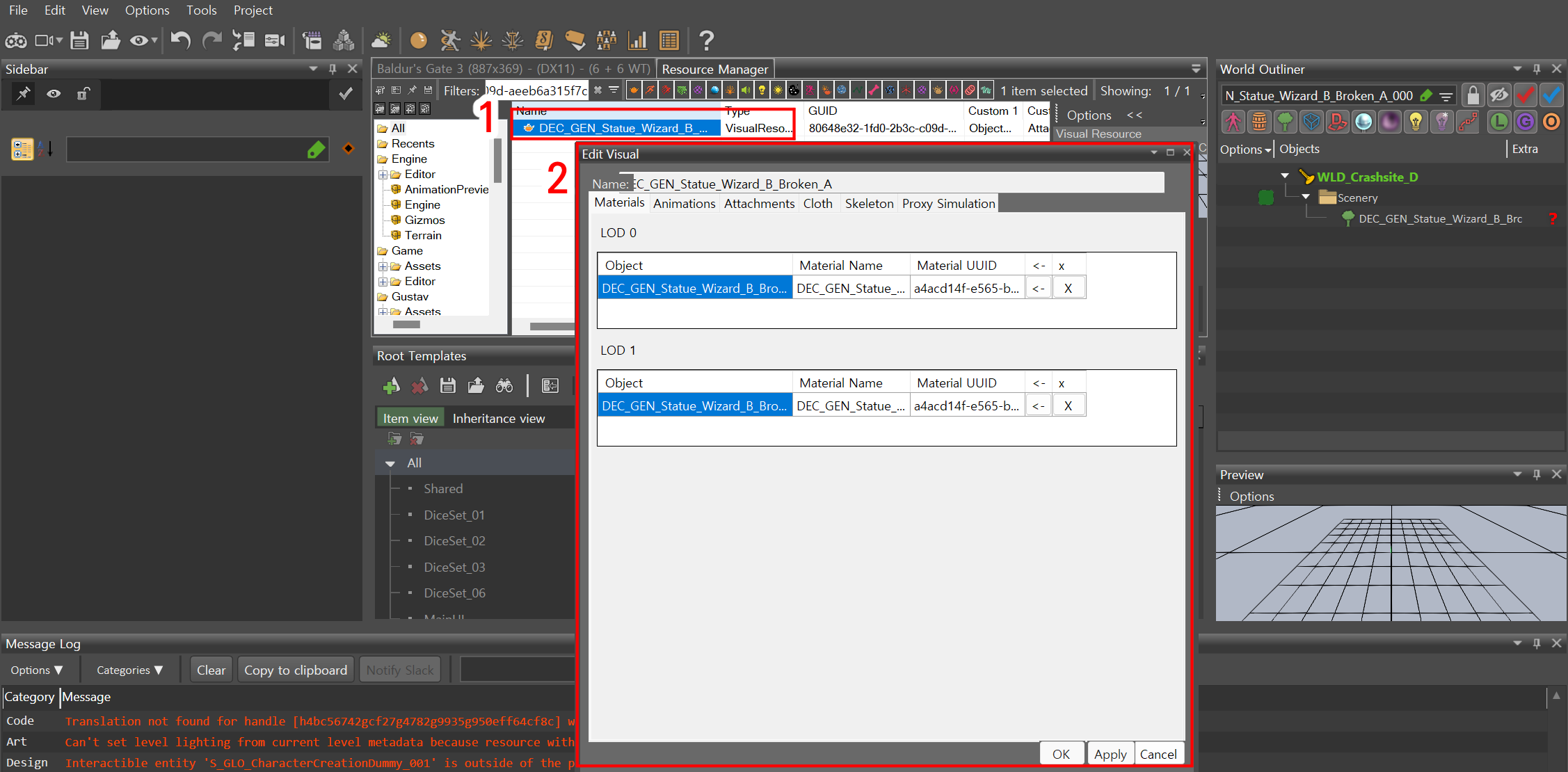
Resource Manager[1]에서 석상의 비주얼 리소스를 더블클릭하여 Editor Visual 창을 열어 주세요.
새 창[2]이 열리면 여기서 비주얼 속성을 편집할 수 있습니다.
이제 이 석상의 텍스처를 변경해보겠습니다. Editor Visual 창을 닫지 않은 상태로 아래 내용을 진행해주세요.

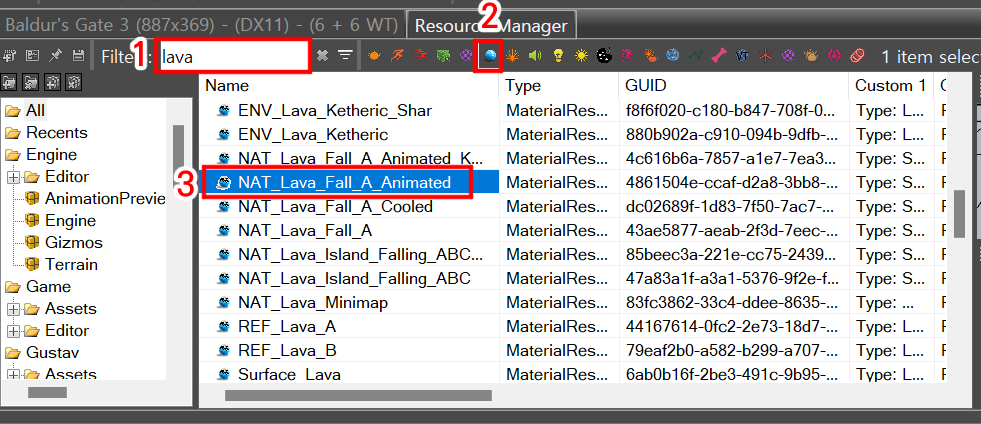
Resource Manager에서 재밌어 보이는 Material 리소스를 검색[1]해 주세요.
Material 리소스만 표시되도록 하려면, 버튼[2]을 우클릭해주세요. (해당 버튼을 우클릭하면 초기 상태로 되돌아갑니다.)
이번 예시에서는 NAT_Lava_Fall_A_Animated(UUID: 4861504e-ccaf-d2a8-3bb8-13475136f133)를 선택[3]해 보겠습니다.

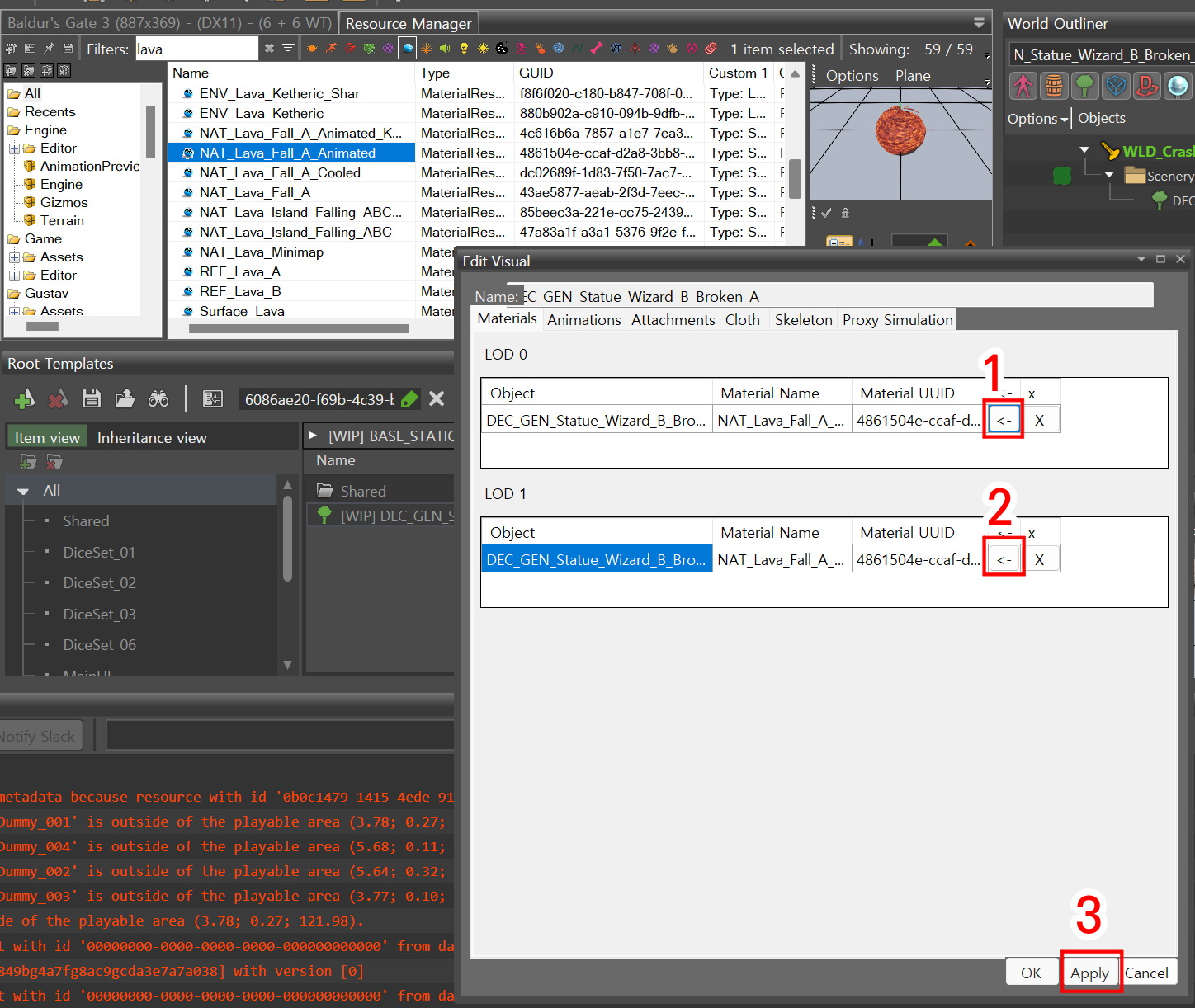
원하는 Material 리소스가 선택된 상태에서 Editor Visual 창에서 LOD 0과 LOD 1 패널의 화살표(<-) 버튼[1][2]을 클릭하여 Material을 적용해 주세요.Apply 버튼[3]을 클릭하여 변경 사항을 적용해 주세요.
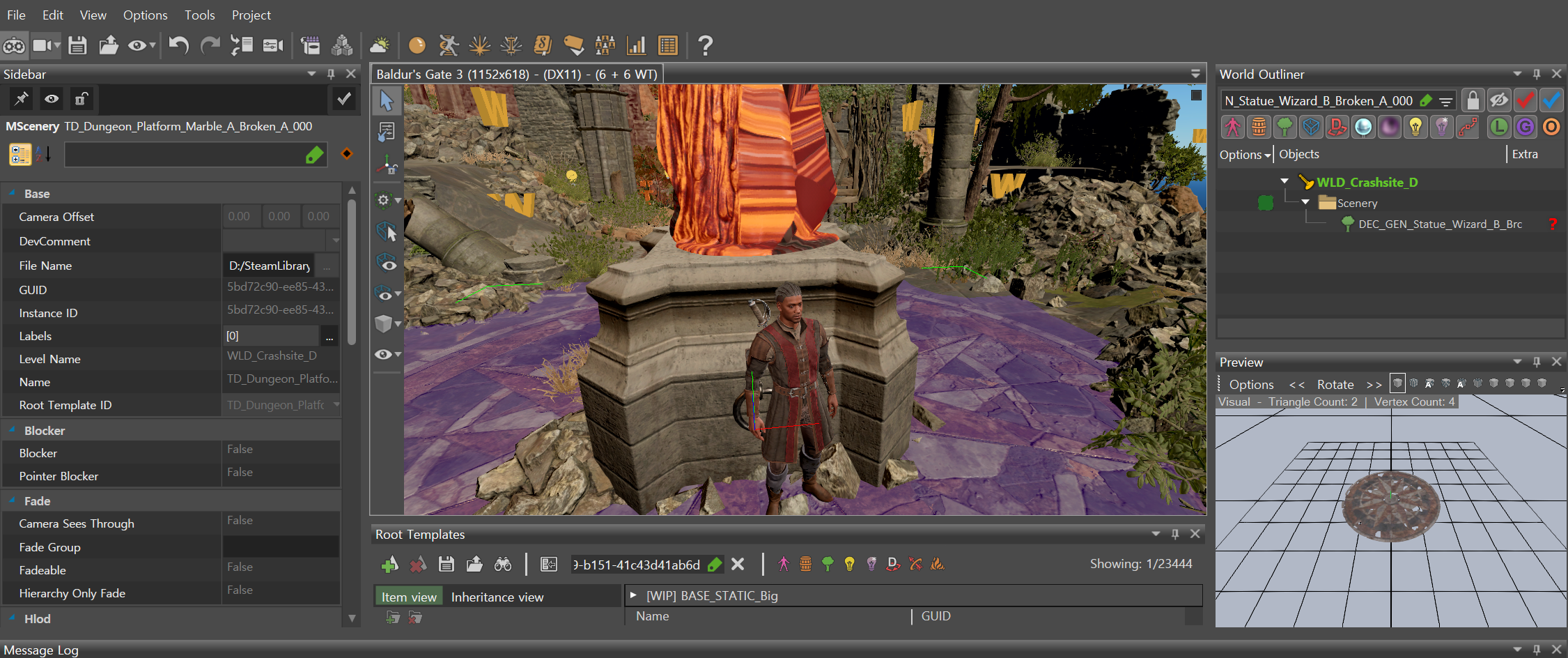
축하합니다! 게임 속 석상과 관련 오브젝트들이 훨씬 더 화끈해졌네요🔥
팁 : 지금처럼 기존 비주얼 리소스를 수정하는 대신, 직접 새로운 비주얼 리소스를 만들어 원하는 Material을 입히는 방법도 있습니다. 이 경우, Template Manager에서 직접 만든 리소스를 석상의 루트 템플릿에 적용해 주세요. 그러면 해당 루트 템플릿을 사용하는 오브젝트의 외형만 바뀌게 됩니다.
에디터에서 테스트 플레이하기

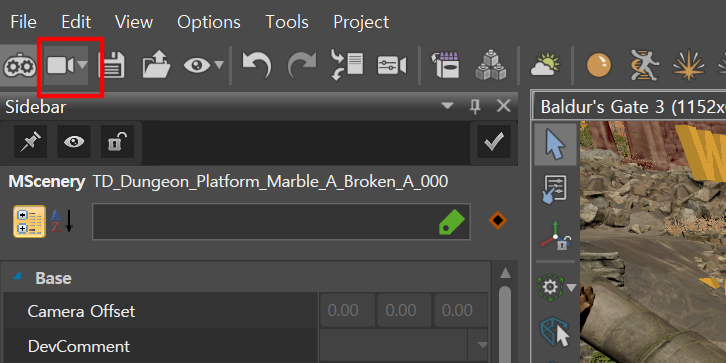
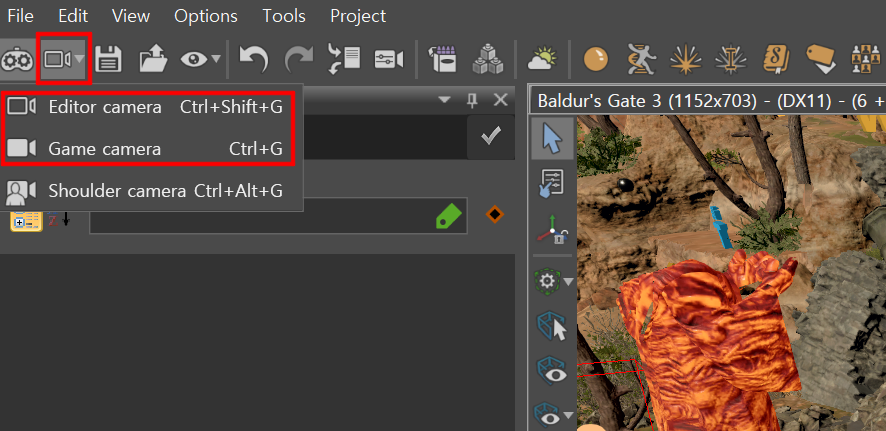
변경된 내용이 실제 게임에서 어떻게 보일지 미리 확인하려면 게임 모드로 전환해 주세요.
(에디터 모드로 돌아가려면 같은 버튼을 다시 클릭해 주시면 됩니다.)

어라, 여기가 어디죠? 앞서 레벨이 월드 원점에서 약간 벗어나 있다고 했던 것 기억나시나요?
음, 보아 하니 아무것도 없는 빈 공간에 갇혀버린 모양이네요. 이렇게 난감할 수가!
하지만 걱정 마세요. 이럴 때는 게임 모드에서 Editor Camera로 전환하면 됩니다(아래 스크린숏 참조).
Editor Camera로 전환하면 주변을 둘러볼 수 있습니다. WASD 키로 카메라를 움직여 레벨이 있는 곳으로 날아가 보세요.
캐릭터가 서있을 만한 지형을 발견하면, 그 위에 커서를 올리고 Ctrl+T를 눌러주세요.
그러면 플레이어 캐릭터가 커서 위치로 순간이동할 것입니다.

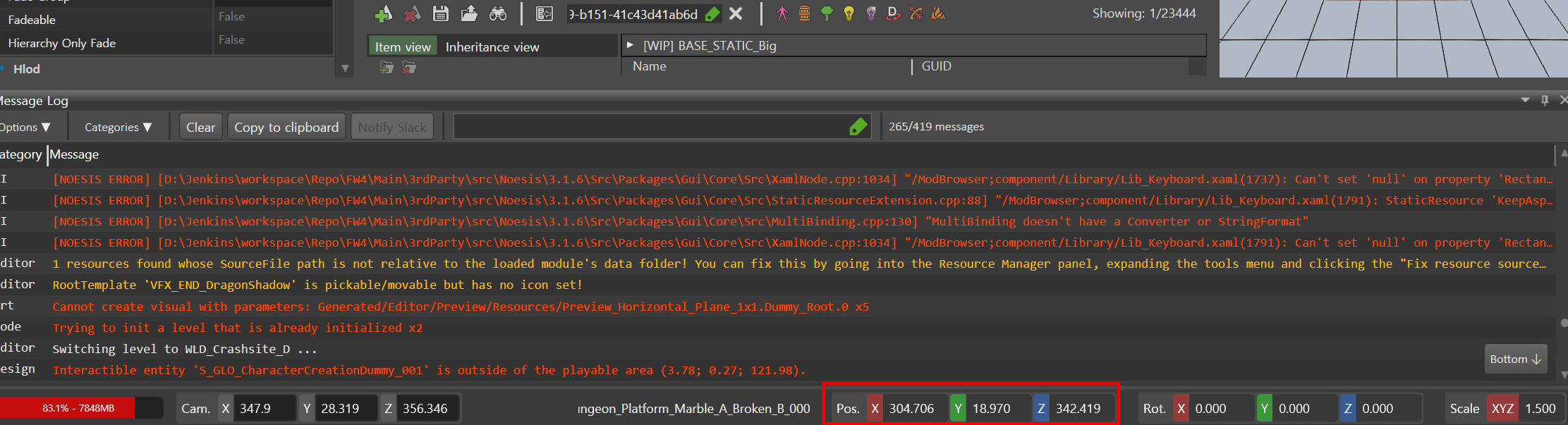
혹시 지형을 찾기 어려우시다면 근처 오브젝트의 XYZ 좌표를 보며 이동해 보세요.
툴킷 화면 제일 아래쪽에서 카메라 좌표(왼쪽)와 선택한 오브젝트의 좌표(오른쪽)를 확인하실 수 있습니다.

짜잔! 이제 제대로 된 위치로 이동했으니, 우리가 만든 멋진 석상 주변을 돌아다니며 실컷 감상해 봅시다.
원문: https://mod.io/g/baldursgate3/r/editor-navigation
이해를 돕기 위해 직접 툴킷을 사용해보고 원문에 없는 내용을 몇 줄 덧붙였습니다. 혹 잘못된 부분이 있다면 제보 부탁드립니다.
728x90'발더스 게이트3 > 모드 제작 가이드' 카테고리의 다른 글
발더스 게이트3 모드 제작 첫걸음 - 5. 새로운 주문 만들기 (1) 2024.12.21 발더스 게이트3 모드 제작 첫걸음 - 4. 툴킷 단축키 및 활용 팁 안내 (0) 2024.11.27 발더스 게이트3 모드 제작 첫걸음 - 2. 새로운 모드 만들기 (2) 2024.11.24 발더스 게이트3 모드 제작 첫걸음 - 1. 툴킷 설치하기 (0) 2024.11.23 발더스 게이트3 모드 제작 첫걸음 - 0. 목차 (1) 2024.11.22